Markdown

WHY MARKDOWN?
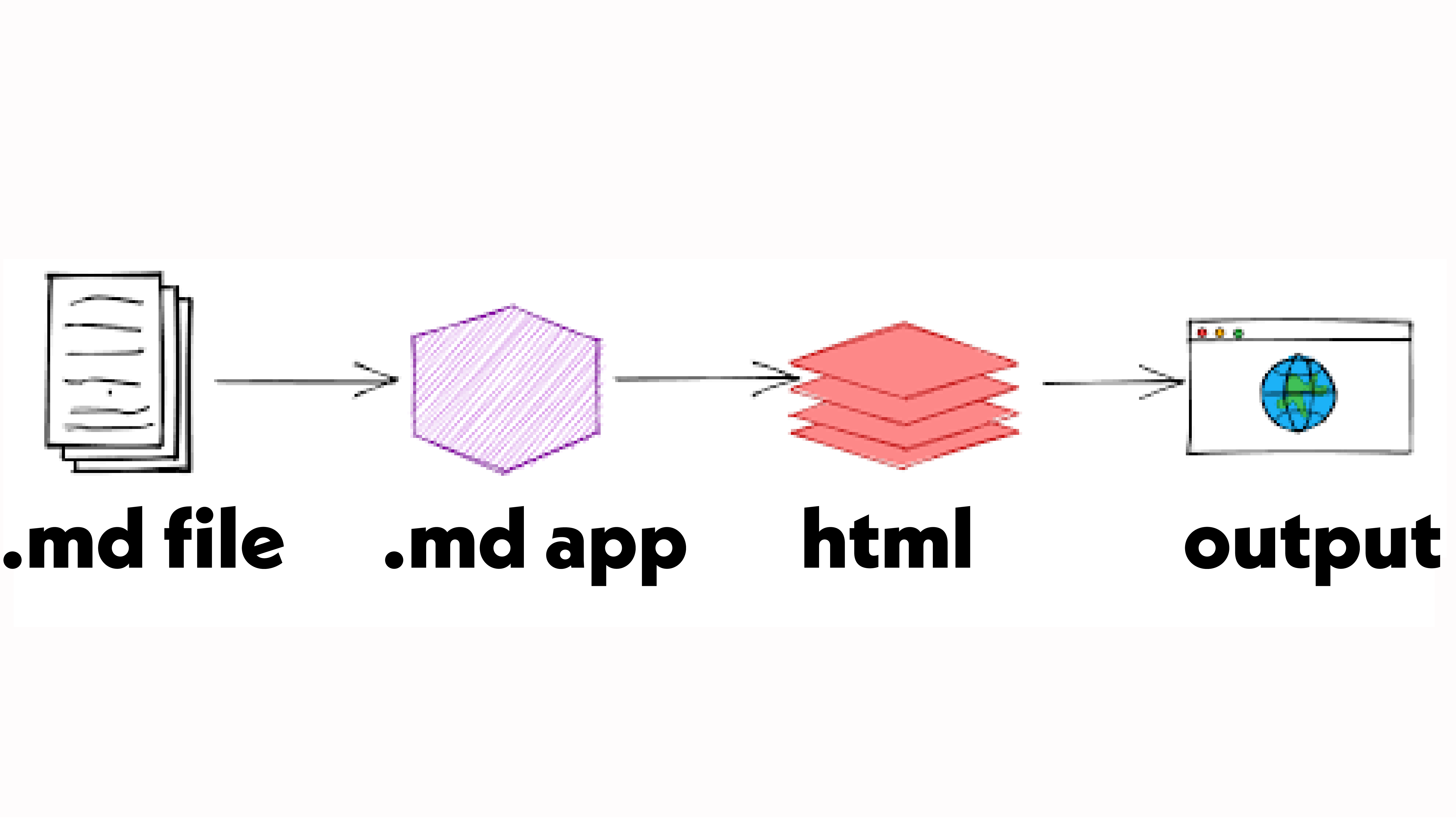
Markdown (.MD) syntax is a lightweight markup language used for writing structured documents. Markdown is useful for creating documentation, blog posts, and README files. With .MD, you can easily format text, add headers, lists, links, images, code snippets, and more. It is great for both technical and non-technical folks. .MD documents can be easily converted to HTML, making it convenient for web content.
STYLE GUIDE
File Extensions
.MD & .MDX
Headings
heading 1
heading 2
heading 3
heading 4
heading 5
heading 6
Block Elements
Paragraphs and Images
As you would expect you can write until your hearts content in the form of long and short blocks of texts.
There is always people that want to say lots. But remember that brevity and clairty remain paramount. And in the digital realm people are moving quick and skimming. So walls of text can scare many away. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl. Praesent mattis, massa quis luctus fermentum, turpis mi volutpat justo, eu volutpat enim diam eget metus. Maecenas ornare tortor.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus. Nunc iaculis suscipit dui. Nam sit amet sem.
Blockquotes
"This is a blockquote. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus. Nunc iaculis suscipit dui. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl."
This is a standard paragraph. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Note: the Figure-Figcaption and Details-Summary elements are not currently supported in markdown.
Text Elements
The a element, external a element, and a element with title examples
The abbr element and an abbr element with title examples
The b element example
The cite element example
The code element example
The data element example
The del element example
The dfn element and dfn element with title examples
The em element example
The i element example
The ins element example
The kbd element example
The mark element example
The q element
example
The q element
exampleinside
a q element
The s element example
The samp element example
The small element example
The span element example
The strong element example
The sub element example
The sup element example
The example
The u element example
The var element example
Monospace / Preformatted
Code block wrapped in "pre" and "code" tags:
// Loop through Divs using Javascript.
var divs = document.querySelectorAll('div'), i;
for (i = 0; i < divs.length; ++i) {
divs[i].style.color = "green";
}
Monospace Text wrapped in "pre" tags:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus. Nunc iaculis suscipit dui. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl.
List Types
Ordered List
- List Item 1
- List Item 2
- List Item 3
- List Item 3.1
- List Item 3.2
- List Item 3.3
- List Item 3.2.1
- List Item 3.2 2
- List Item 3.3
- List Item 4
Unordered List
- List Item 1
- List Item 2
- List Item 3
- List Item 3.1
- List Item 3.2
- List Item 3.2.1
- List Item 3.2 2
- List Item 3.3
- List Item 4
Definition List
- Definition Term 1
- Definition Description 1
- Definition Term 2
- Definition Description 2
Tables
| Table Header 1 | Table Header 2 | Table Header 3 |
|---|---|---|
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |